/PROFESSIONAL DESIGN WORK
Annotorious (2013)
Designed with my partners at Skeptic. My role: research, information architecture, and HTML/CSS development for mobile.
As we increasingly engage in reading and note-taking experiences on our mobile devices, how do we annotate digital texts, and discuss and share these annotations?
The open-source development team at Annotator, working with the Hypermedia Studio at MIT, has been building the code-base to turn any digital text into a site of collaborative learning. As this project continues to unfold, Skeptic was commissioned to research, design, and build the tool's mobile experience, entitled, "Annotorious."
At Skeptic, our process always begins with research, and this project was no different. We read studies on the ways in which people engage with long-form reading experiences on mobile devices. We pored over data from studies about the use of web-based annotation tools in the classroom.
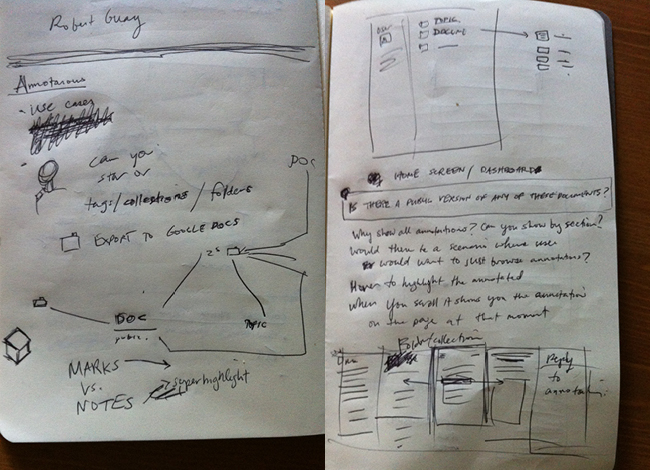
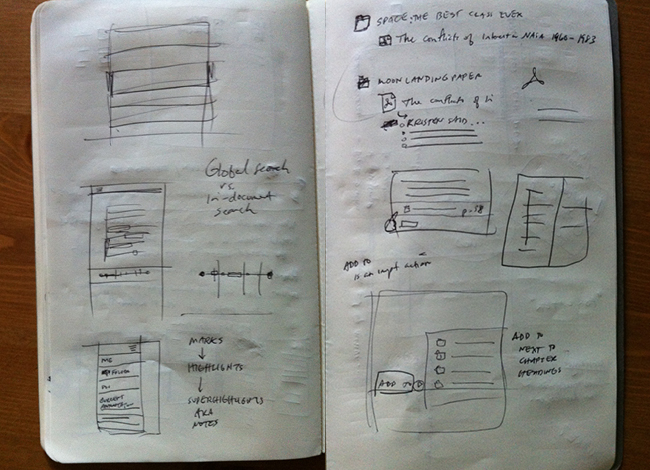
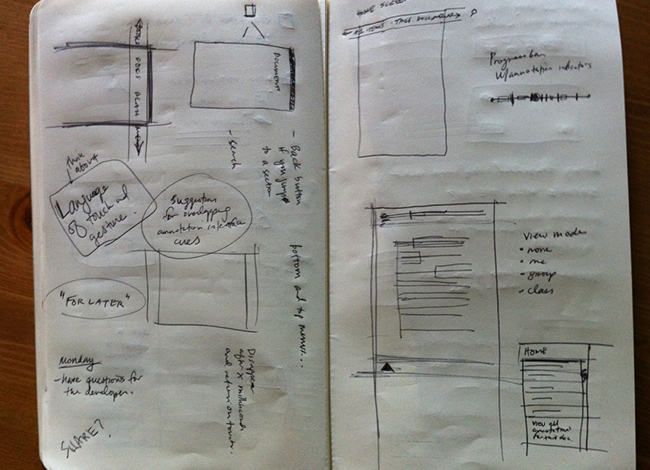
From our initial research, we moved into information architecture sketches, which included a working session with the team from Hyperstudio.
Designed with my partners at Skeptic. My role: research, information architecture, and HTML/CSS development for mobile.
As we increasingly engage in reading and note-taking experiences on our mobile devices, how do we annotate digital texts, and discuss and share these annotations?
The open-source development team at Annotator, working with the Hypermedia Studio at MIT, has been building the code-base to turn any digital text into a site of collaborative learning. As this project continues to unfold, Skeptic was commissioned to research, design, and build the tool's mobile experience, entitled, "Annotorious."
At Skeptic, our process always begins with research, and this project was no different. We read studies on the ways in which people engage with long-form reading experiences on mobile devices. We pored over data from studies about the use of web-based annotation tools in the classroom.
From our initial research, we moved into information architecture sketches, which included a working session with the team from Hyperstudio.



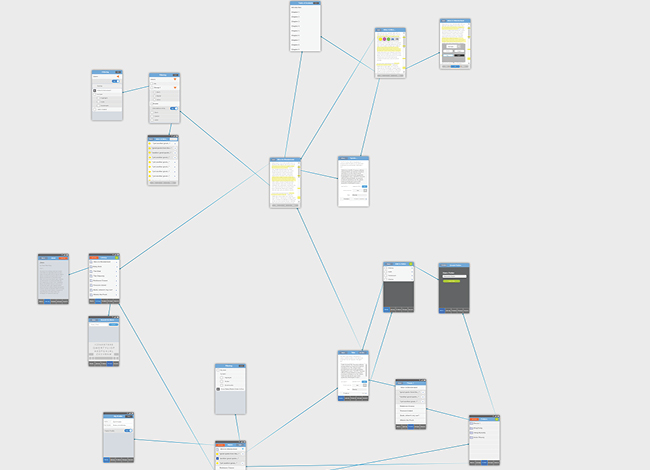
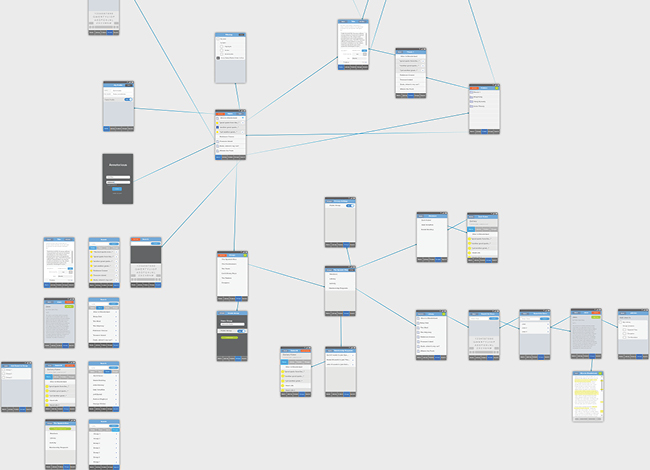
From this initial sketching stage, we moved on to developing more robust IA concepts and user flows for the ways in which we imagined the mobile annotation experience might be used. During this process, we developed user scenarios that would later become testing scenarios and scripts for the Annotorious team to use in evaluating their functional prototypes.



After the IA phase was complete and the page types, scenarios, and flows were approved, we began work on design and front-end development. Our work entailed creating a visually elegant user experience and developing the page types as static, front-end HTML and CSS. Our work on the information architecture of the mobile experience as well as the interface design and development allowed the development team at Annotorious to focus on implementing the Annotator back-end.