/TEACHING
Interaction and Web Design v.1.0 (2015 - 2016)
Michigan State University
In my work with students studying interaction design and web design, I aim to focus on the various interrelationships between graphic design, interaction design, emerging technologies, and design research.
During my first semester teaching this course, students began the semester working on a research project on the pre- and post-visit experience of a museum exhibition. Students investigated the research question: “how might emerging technologies be leveraged to extend the content and message of a given museum exhibition beyond the walls of the museum itself?” Students looked to scholarship in museum studies as well as learned about new technologies that can help link the physical with the digital in asynchronous but meaningful ways. They developed design concepts and presented their work at Michigan State's University Undergraduate Research and Arts Forum.
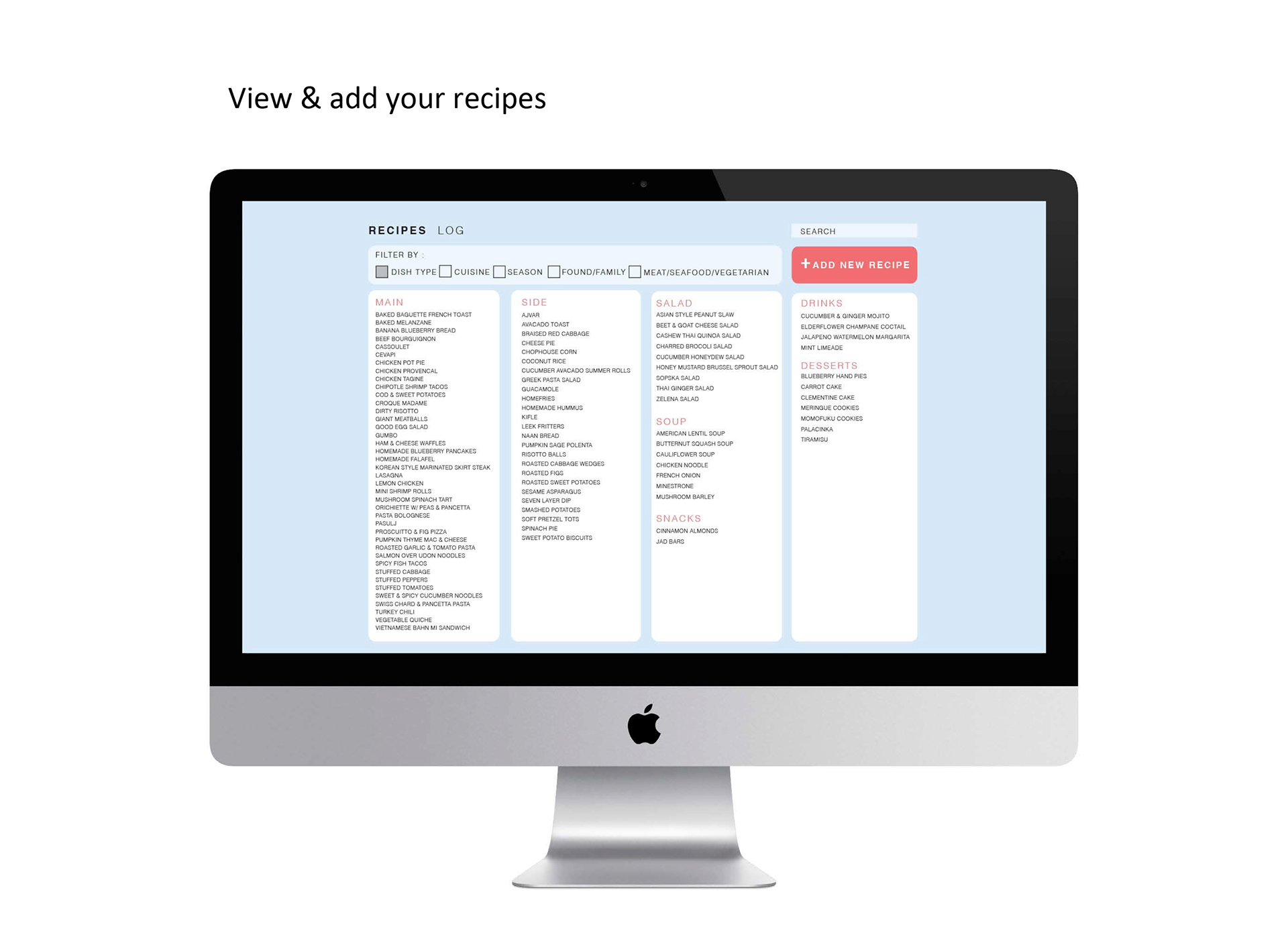
Another project that students worked on focused on the structure and display of large quantities of data. Students assembled a collection of 100 items and then developed seven properties of data that could be applied to each item (e.g., color, date/time, category of object, etc.). After developing the taxonomy of information to be used, students created static data visualizations that displayed the collection in a meaningful way according to the taxonomy that they developed. They then moved from creating a static experience of a data visualization to creating a dynamic experience of an interface, where they considered in what ways a user might want to search, sort, and filter this information in order to learn something new about it.
100 Recipes / Data Visualization and Interface Concept
Michigan State University
In my work with students studying interaction design and web design, I aim to focus on the various interrelationships between graphic design, interaction design, emerging technologies, and design research.
During my first semester teaching this course, students began the semester working on a research project on the pre- and post-visit experience of a museum exhibition. Students investigated the research question: “how might emerging technologies be leveraged to extend the content and message of a given museum exhibition beyond the walls of the museum itself?” Students looked to scholarship in museum studies as well as learned about new technologies that can help link the physical with the digital in asynchronous but meaningful ways. They developed design concepts and presented their work at Michigan State's University Undergraduate Research and Arts Forum.
Another project that students worked on focused on the structure and display of large quantities of data. Students assembled a collection of 100 items and then developed seven properties of data that could be applied to each item (e.g., color, date/time, category of object, etc.). After developing the taxonomy of information to be used, students created static data visualizations that displayed the collection in a meaningful way according to the taxonomy that they developed. They then moved from creating a static experience of a data visualization to creating a dynamic experience of an interface, where they considered in what ways a user might want to search, sort, and filter this information in order to learn something new about it.
100 Recipes / Data Visualization and Interface Concept




Design a Deer / Proposal for game and interaction system for MSU Museum

This student developed a proposal, interaction specifications, visual design, and system for a game that is intended to build on the knowledge someone might acquire after exploring Habitat Hall at the MSU Museum. The project includes a sharing function that would integrate with the MSU Museum’s website such that users would also be generating content for the museum itself.
+++
Interaction and Web Design (Spring 2016)
Michigan State University
Taking my learnings from my first time teaching the course, I developed some adjustments and revisions to the curriculum, giving students more time for certain projects while compressing others. I rearranged the order of the projects such that the project with the most complexity, “Enhancing Museum Visitor Engagement” came last. I also redesigned this project slightly, incorporating the interior of the museum space as a design opportunity for students, while encouraging them to think of the system of interactions both inside and outside the museum as a connected system of touchpoints. Students again looked to scholarship in museum studies and learned about new technologies that can help link the physical with the digital in asynchronous and meaningful ways.
We began the semester with a relatively straightforward “website redesign,” that offered students the opportunity to see each stage of the web design process, including, but not limited to, content audits, information architecture, visual design, and prototyping.
What follow are examples of student work from this iteration of the course.
+++
Interaction and Web Design (Spring 2016)
Michigan State University
Taking my learnings from my first time teaching the course, I developed some adjustments and revisions to the curriculum, giving students more time for certain projects while compressing others. I rearranged the order of the projects such that the project with the most complexity, “Enhancing Museum Visitor Engagement” came last. I also redesigned this project slightly, incorporating the interior of the museum space as a design opportunity for students, while encouraging them to think of the system of interactions both inside and outside the museum as a connected system of touchpoints. Students again looked to scholarship in museum studies and learned about new technologies that can help link the physical with the digital in asynchronous and meaningful ways.
We began the semester with a relatively straightforward “website redesign,” that offered students the opportunity to see each stage of the web design process, including, but not limited to, content audits, information architecture, visual design, and prototyping.
What follow are examples of student work from this iteration of the course.

One student team worked with the Hall of Evolution at the MSU Museum, which is a space that walks a visitor through the history of evolution, including evidence of changes over time in both flora and fauna. By developing a proposal for the redesign of the space itself that reflects a sensitivity to the organization and flow of information and incorporates a higher level of visitor participation, along with an application of emerging technologies that offers opportunities for asynchronous interaction outside the museum, they created a cohesive and engaging blueprint for the future of evolution science education in the museum setting. In the map above, they illustrate the way in which they have developed the information architecture of the space itself. Below are some initial notes and sketches from the early stages of the project.


Above: the team redesigned the interior of the space to help visitors better understand the era of evolution through which they were passing.
Below: the team developed a small, web-based prototype of the VR experience they included in their proposal, so that the class could get a sense of what it might be like.
Below: the team developed a small, web-based prototype of the VR experience they included in their proposal, so that the class could get a sense of what it might be like.


Re-imagining the experience of “Habitat Hall” at the MSU Museum, another team of students developed a proposal for an immersive environment that engaged all the senses. Their proposal suggested that Habitat Hall be split into a series of habitat vignettes, each with their own climate, smell, artifacts and objects, as well as a video projection that was a live video feed in real time of the habitat itself (e.g., a feed from a Boreal forest). They proposed that the interior of the space would respond to the conditions (detected by sensors) in the location from which the live video feed was pulled. In order to demonstrate their proposed museum experience to the class, the team developed a series of video and sound pieces, and brought with them to their final presentation a variety of scents, textures, and even flavors for each habitat.


Above: students experience the sounds, smells, and textures of various habitats during Katelyn and Cole’s final presentation.
Below: the team developed an app prototype that allowed visitors to reflect on their experience after they went through the various habitats.
Below: the team developed an app prototype that allowed visitors to reflect on their experience after they went through the various habitats.


The first project of the semester asks students to unite the disparate web presences of SCENE Metrospace (an MSU-affiliated art gallery and performance space) into a cohesive whole, creating, in the end, designs for a new site for the gallery and performance space. Moving from content audit to information architecture, and from IA to designs and a prototype, the project team took care with every aspect of the process. Their annotated design documents clearly described the interactions they intended for the user to have with the site, and the ways in which the site would respond.

